Хочу почати з найпростішого тому сьогодні розповім про иконки Фавікон. Я покажу як зробити favikon для сайту і покажу як правильно вставити фавікон на сайт.

Що таке Favicon (фавікон) – це іконка яка стоїть, в браузері перед сайтом і в якості картинки – в розділі «Закладки».
Ось так воно виглядає:
![]()
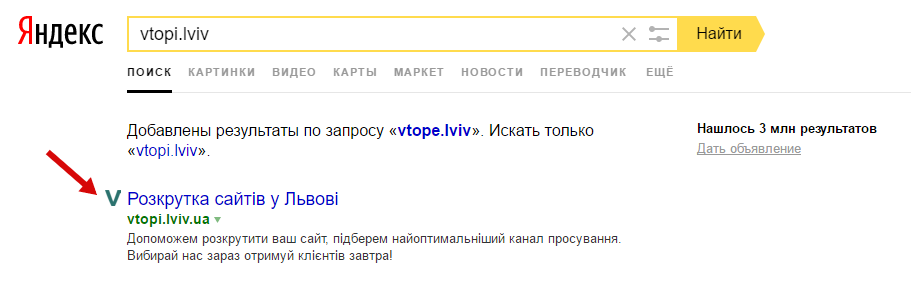
Також іконка відображається у видачі Yandex, тому її потрібно обовязково добавляти на сайт, щоб виділити ваш сайт поміж інших.

Зміст
Як створити фавікон з нуля
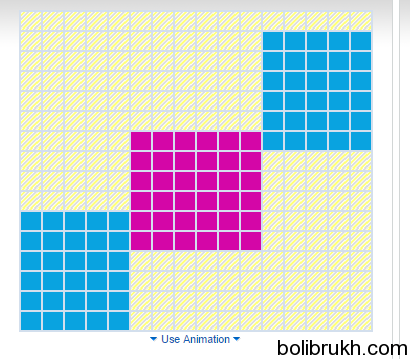
Самий прикольний і простий сервіс це http://www.favicon.cc/

Щоб намалювати фавікон потрібно лиш вибрати колір і можна розпочинати малювати.
- transparent – потрібен для того щоб стерти лишній піксель, просто поставте галочку
- pick existing color – вибрати існуючий колір
- move – дозволяє переміщати іконку по всій робочій області, поставте галочку і зажміть праву кнопку мишки.
З мене звичайно художник не дуже получилось щось таке:

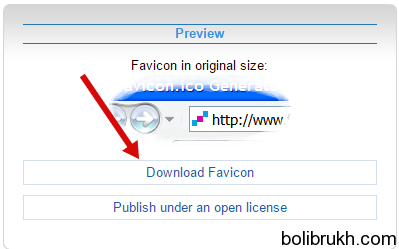
Великий плюс сервіса в тому, що можна зразу подивитись нижче як виглядатиме твоя іконка в браузері

Якщо вам все сподобалось, то ви можете безплатно скачати іконку

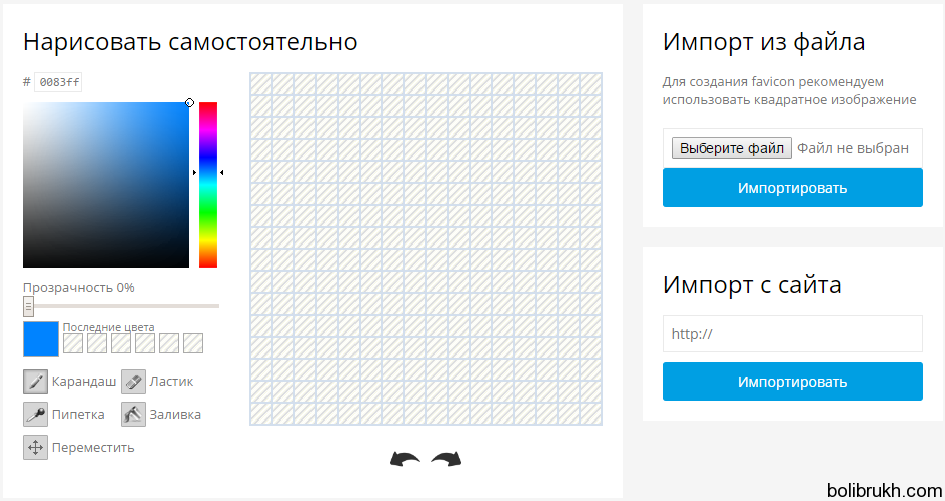
Розгляну ще один простий сервіс – http://www.favicon.by/

Тут також все легко і просто вибираєм колір і заповнюєм пікселі, ластиком можна стерти лишнє.
А нижче ви можете переглянути як виглядає ваша іконка і зразу же скачати її.

Створення (фавікон) з готового зображення
Якщо ви не хочете робити фавікон для вашого сайту з нуля, то можете використовувати яке-небудь зображення. Для цього вам потрібна квадратна картинка, щоб при створенні favicon.ico не було косяків.
Давайте розглянемо найбільш популярні сервіси:
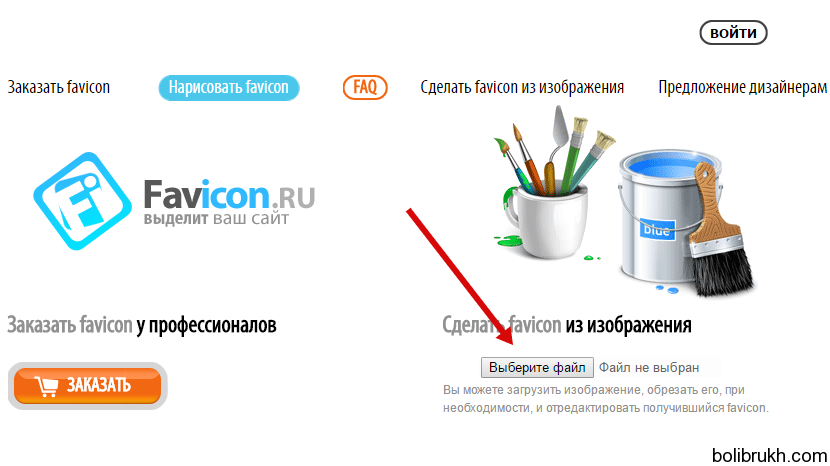
http://favicon.ru/ru – простий генератор іконок, який з любого зображення зробить вам фавикон розмірок 16*16 пікселів
Значить перший крок: вибираєм ваше зображення на компютері

Другий крок: редактуєм картинку, я наприклад хочу щоб основою була буква K, і нажимаєм дальше

Третій крок: при бажанні можна щось відредактувати або просто скачати.

Сервіси з готовими Favicon
Можна скористатися готовими рішенямми і підібрати вже готові іконки:
http://www.audit4web.ru/info/favicon/ – понад 15000 варіантів іконок
http://www.iconj.com/gallery.php – також є достатній вибір
http://findicons.com/ – безліч іконок і логотипів, які можна найти по заданим ключовим словам
http://thefavicongallery.com/ – всього 500 іконок, але шось можна найти для себе
http://faviconka.ru/ – на даний момент 2118 іконок
Як встановити фавікон на сайт
Розглянемо два способи добавлення фавікон на сайт:
Отриманий favicon.ico скопіювати в корінь блогу в ту папку, де знаходяться файли вашого сайту.
В адмінці «Зовнішній вигляд» => «Редактор» нам потрібно знайти файл header.php. У цей файл потрібно вставити наступний код :
<link rel="shortcut icon" href="http://адрес_сайта/favicon.ico"
Тепер зберігаєте файл header.php, оновлюєте сайт і дивитись чи відображається іконка в браузері.
Якшо після всіх дій фавікон не відображається то потрібно перш за все:
1. Очистити кеш браузера або просто перзапустити його.
2. Спробувати подивитися іншим браузером.
3. Якщо поставити анімований фавікон, то пам’ятайте, що не всі браузери його підтримують.
Ось так все легко і просто.
Якщо є питання, задавайте їх у коментарях.